Over the past couple of years, I’ve presented a few coding workshops, both on my own and along with William Latham and Stephen Todd.
Participants have been from a range of backgrounds; some artists and designers interested in exploring generative computer approaches, as well as programmers interested in experimenting with graphics. In future I’m keen on exposing people who might not have thought about programming to it in an approachable and fun way; in particular, I’m encouraged by the increased attention that computer science for children is getting, and feel strongly that generative graphics could be rewarding in that context.
Workshops so far have been conducted with a variety of software systems, mostly web-browser based so that there is no complication in terms of setting up working environment etc. We work a bit with our own Organic Art / Mutator 2 codebase, which on the plus side is able to produce rich and interesting results but is rather demanding of graphics hardware and also not ideal in that we haven’t so far made it publicly available. The widely used Three.js library is very useful, but doesn’t have quite the immediacy of systems dedicated to live coding.
I’ve been playing around with Davide dela Casa (and others)’s Livecodelab a bit for a while, and have started to incorporate it (with modifications) as an increasingly dominant part of coding workshops. It’s oriented towards being extremely simple for naive users to pick up and start tinkering with, and although it certainly has some limitations in comparison to other systems, such limitations can be creatively useful and I see potential for using extended versions of this system as the basis for quite a bit of future work.
I’ve made a fork to start to incorporate some features I tend to lean on heavily: video feedback in graphics, and mutation / genetic algorithms. Here is a ‘live’ version of this fork; that link goes straight to a complex example, other simpler examples illustrating the new features in my fork can be found under ‘Demos/Evolutionary’ in the menu. There is still some more work to be done to make something constituting a coherent tutorial; this is still a relatively early stage in the evolution of this system.

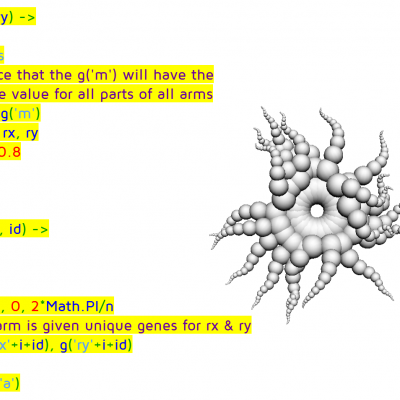
So far, the genetic aspects aren’t quite ‘real’ genetic algorithms – the key functions usable for now are ‘gene’ (‘g’ for short) that is used to define parameters that can be evolved and ‘mutate’ that will randomise all thus named parameters. I have not quite decided exactly how the programming model for more advanced features should work: the extent to which they should attempt to interact with implementations we have already in other bits of code vs cleanly reimplementing, how much it should be based on a dedicated GUI for certain functions vs a more purely programmatic approach, etc.
Nonetheless, the current simple programmatic mechanic already allows for quite expressive ways of creating models; for example, in the snowflake image above, a 4*3 grid of unique snowflakes is drawn, each animating independently. There are only two lines of code on which the ‘g’ function is invoked to define genes, but because that is inside a ‘snowflake’ function which is called repeatedly, each time given an id unique to each snowflake which is then incorporated into the gene name, the resulting model effectively has 4*3*2 = 24 genes.